
小学生向けのWEBサイト制作イベントを開催しました
こんにちはアンズテックプログラミング教室です! 2019年3月10日(日)にアンズテックにてWEBサイト制作イベントを開催しましたので、イベントの様子をレポートします。 目次そもそもWEBサイトってどうやって作るの?準備 […]
こんにちはアンズテックプログラミング教室です!
2019年3月10日(日)にアンズテックにてWEBサイト制作イベントを開催しましたので、イベントの様子をレポートします。
そもそもWEBサイトってどうやって作るの?
WEBサイトは「HTML」と「CSS」という2つのファイルで作られています。
HTMLはサイトで表示される文章や写真を記述するファイル。
CSSはサイトのレイアウトや色を指定するファイルです。
今回はこのHTMLとCSSを作りながらオリジナルのホームページとして作っていきました。
準備するもの
エディタ
エディタとはHTMLやCSSなど、プログラムを書いたりするときに使う高機能なメモ帳のようなアプリです。
今回は私が普段から愛用しているAtomというエディタを使いました。
テンプレートファイル
HTMLとCSSの雛形をあらかじめ用意しておいたので、そのファイルをダウンロードして編集していきます。
ブラウザ
WEBサイトを見るときに皆さんが使っているアプリです。iPhoneのSafariなどが有名ですね。
今回はいつもの授業でも使っているGoogleChromeを使いました。
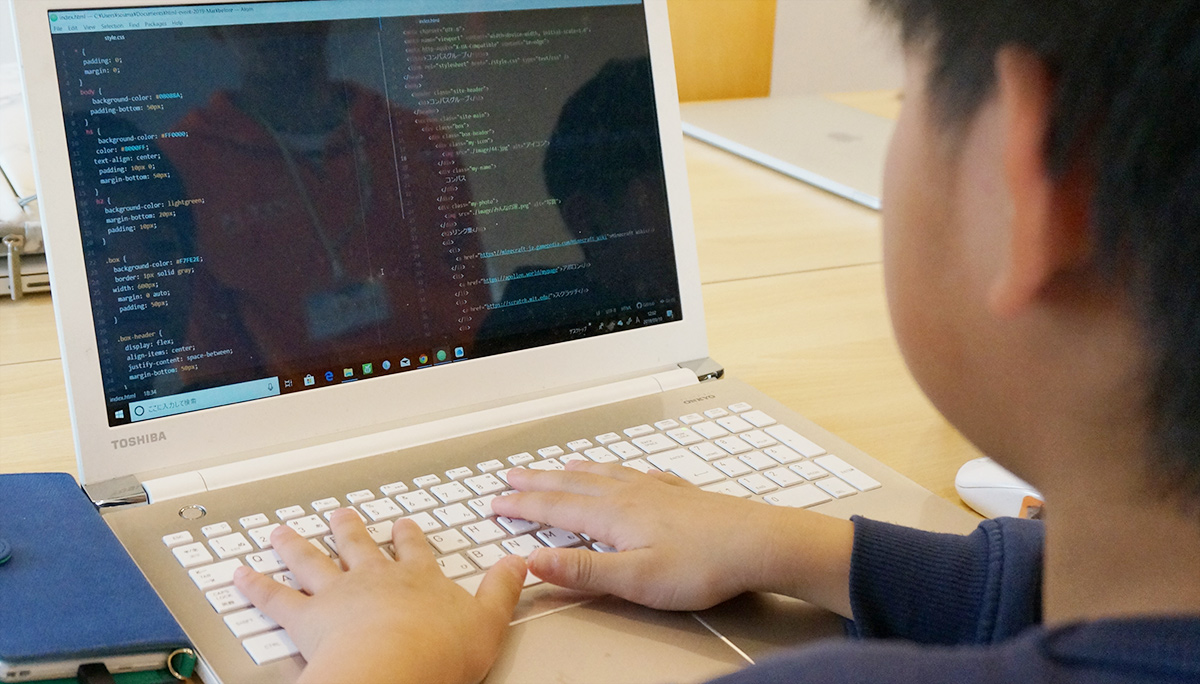
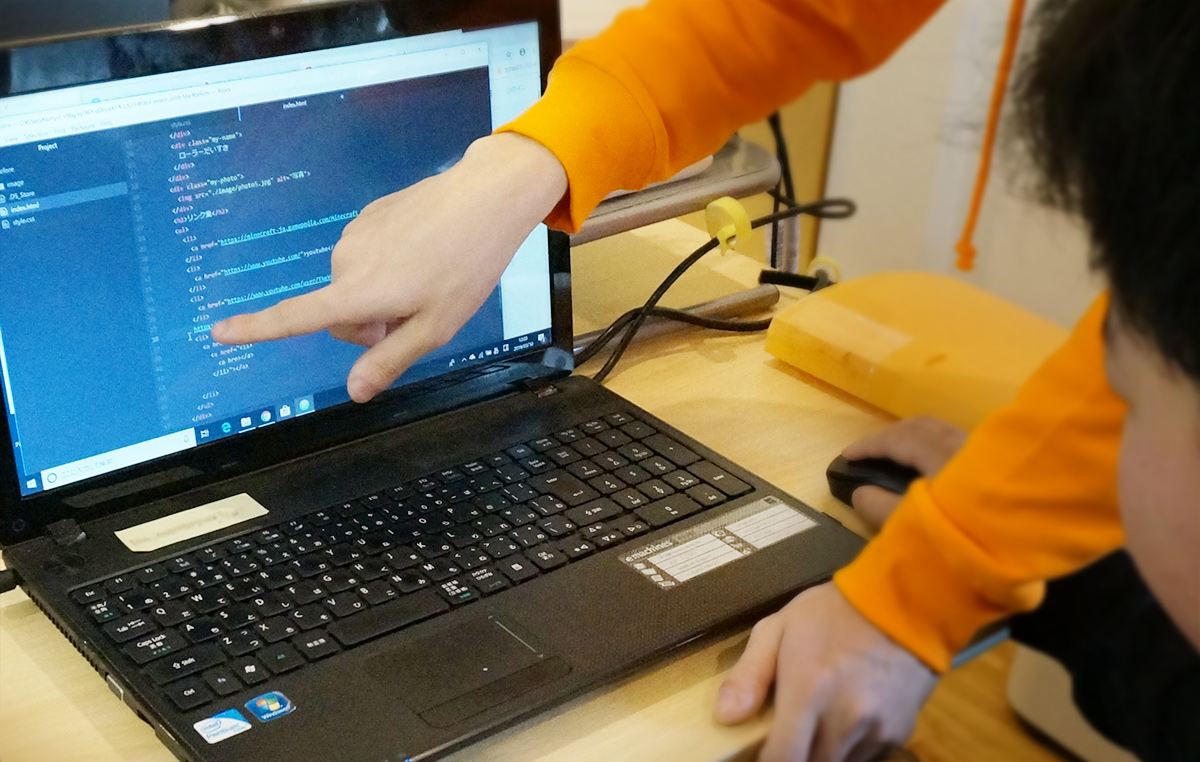
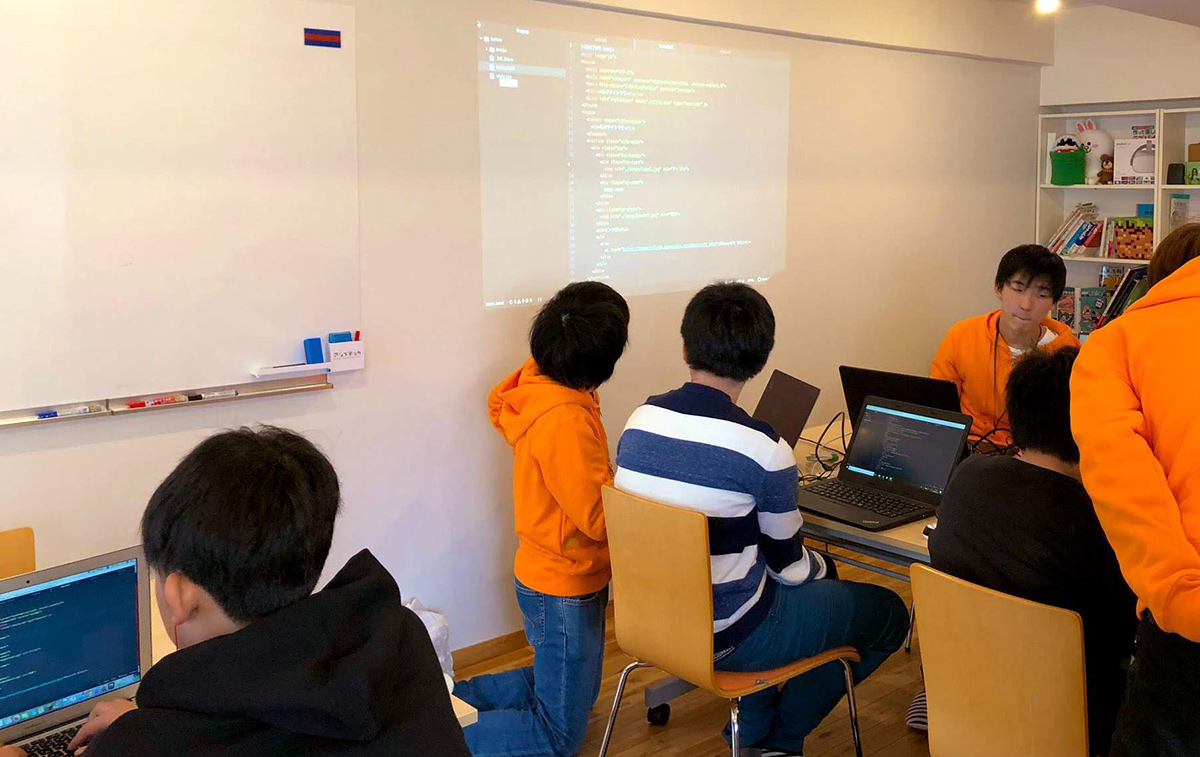
イベントの様子
さっそく作り始めていきました。




2時間のイベントでしたが、あっという間に時間が過ぎていきました!
「もっとやりたい!」「家で続きをやる!」と言ってもらえて予想以上に大満足の様子でした。
「みんなエディタを使いこなせるかな…?」と不安でしたが、誰も使いかたで止まる人がいなくてびっくり。
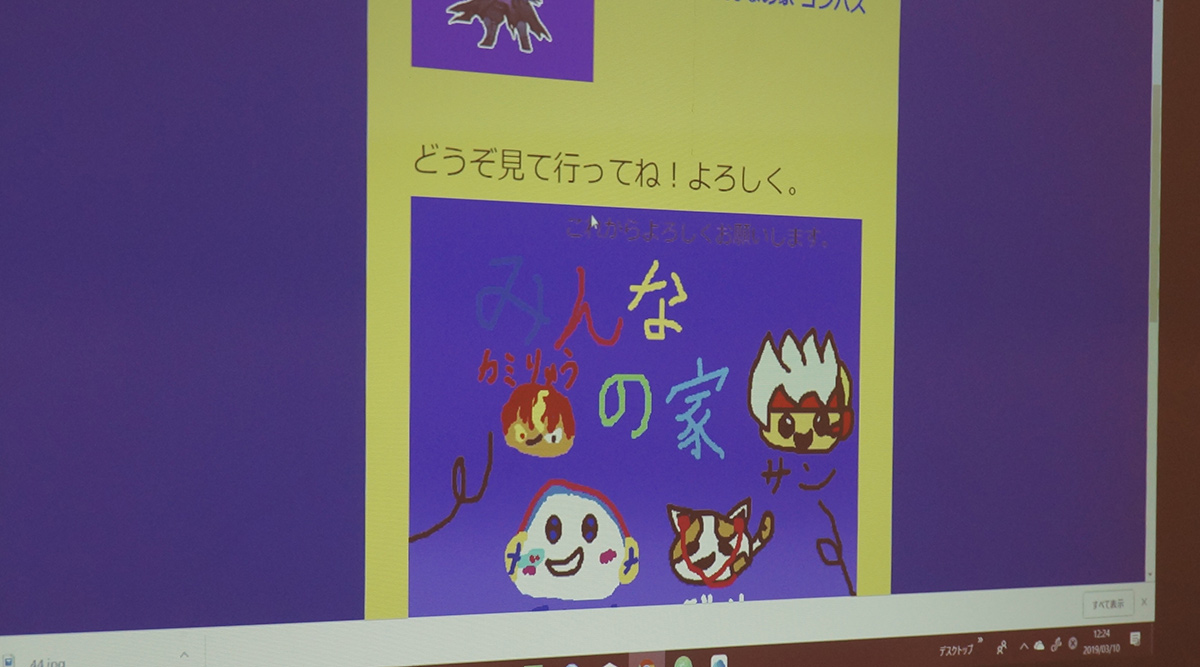
自分で絵を描いてサイトに表示させたり、好きな動画をサイトの中に埋め込んだり…
予想以上にいろいろなことができて、成長の速度に驚かされることがたくさんでした。
アンズテックプログラミング教室では、今後もイベントを開催してたくさんの技術に触れるきっかけをつくっていきます。
プログラミングも好奇心を持って、手を動かして作ってみることが大事だと考えていますので、パソコンを使ったものづくりの楽しさを体験してもらえるようサポートしていきます!

アンズテック子どもプログラミング教室
アンズテックは、小中学生向けの完全オンラインプログラミングスクールです。ScratchやUnityを使い、子どもの興味に合わせた楽しいカリキュラムで、創造力・思考力・ITスキルを育みます。全国どこからでも現役プログラマーの受講が可能!